
Designer UX - Designer UI
Fev-Mai 2024 (3,5 mois)
PBH France est une entreprise familiale qui vend et assure l'entretien de machines et équipements pour l'impression et la transformation du papier et des emballages souples.

J’ai été chargée de repenser l'interface utilisateur du site web de l'entreprise et de créer une nouvelle page dédiée aux différentes catégories de produits proposés par PBH France. Au fil du projet, la mission a évolué pour inclure la refonte de la section News qui, selon le président de PBH, était « sous-exploitée » ou peut-être même mal utilisée.
PBH avait identifié la nécessité de réorganiser ses produits en catégories et sous-catégories claires. Le président de la société a ensuite souligné que leurs articles “blog” (news) pourraient être mieux exploités. PBH France prend le temps de publier des textes de qualité au moins une fois par mois, puis les relaie sur les réseaux sociaux. Cependant, les visiteurs attirés sur le site par un article ne poursuivent pas leur navigation vers d’autres pages, notamment les pages produits. Tout indique qu’il y a un problème d’architecture.
J’ai pris le temps d’examiner attentivement le site web, les données collectées via Google Analytics, les parcours utilisateurs actuels et la façon dont les visiteurs utilisent la section News du site de PBH.
En résumé :
Contenu du site divisé en 4 silos :
Principaux points d’entrée vers le site :
Problèmes de clarté :
Navigation pleine d'impasses :
Deux problèmes majeurs ont émergé :
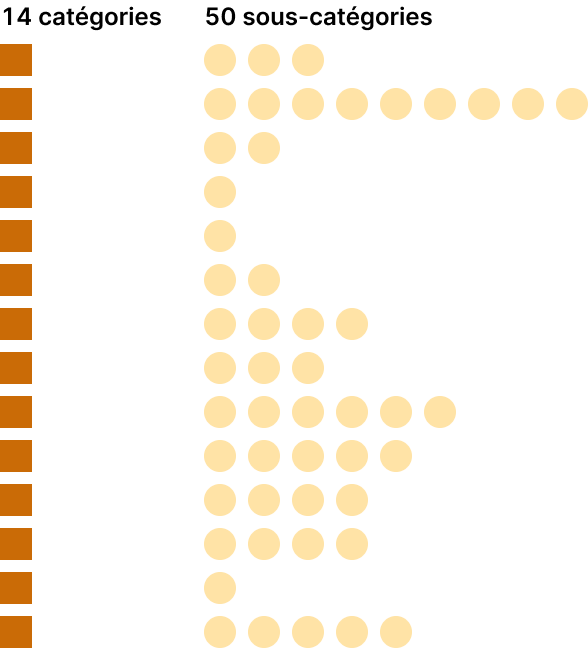
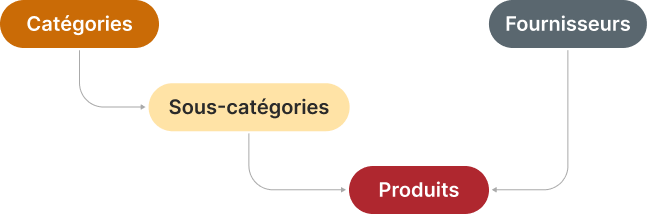
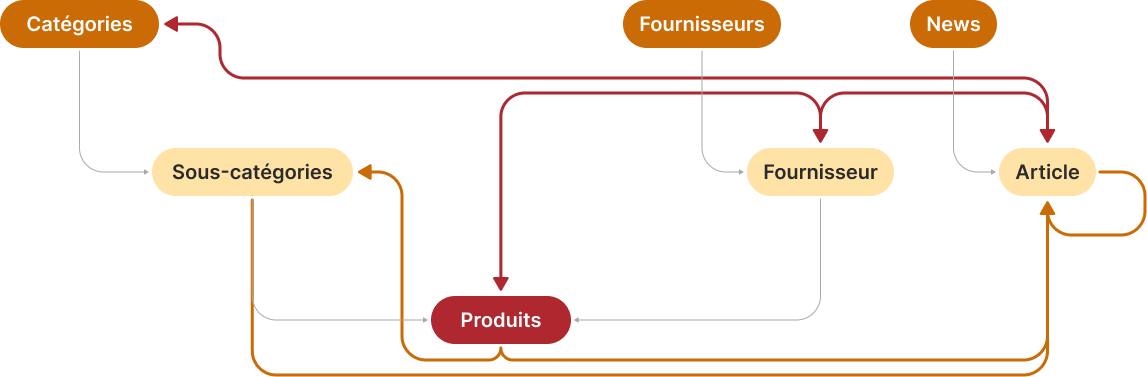
Avec l’aide de PBH, j’ai réorganisé les produits en catégories et sous-catégories exclusives afin d’obtenir une structure claire et compréhensible de l’offre.

Les prospects disposent désormais de deux chemins possibles pour accéder au produit dont ils ont besoin : via les fournisseurs ou via les catégories de produits.

Les anciennes catégories d’articles étaient non exclusives et axées essentiellement sur des concepts internes (clients, partenaires, vidéos…), ne suggérant rien de leur contenu. Les utilisateurs ne savaient pas à quoi s’attendre.
J’ai conçu de nouvelles catégories, moins nombreuses et plus informatives, qui tournent autour du contenu pour plus de transparence :
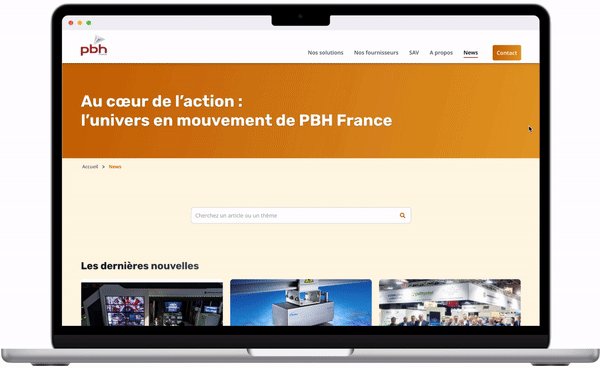
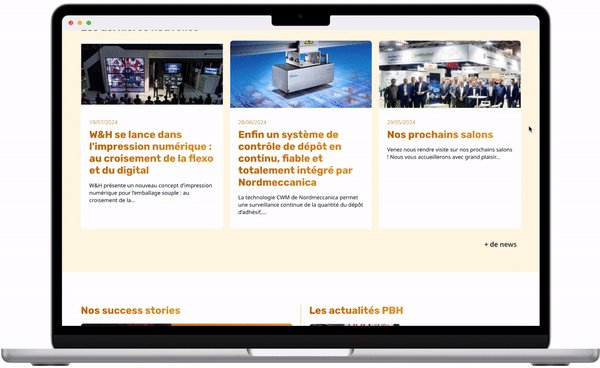
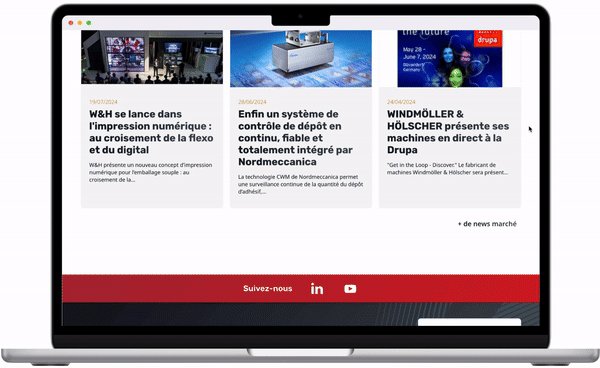
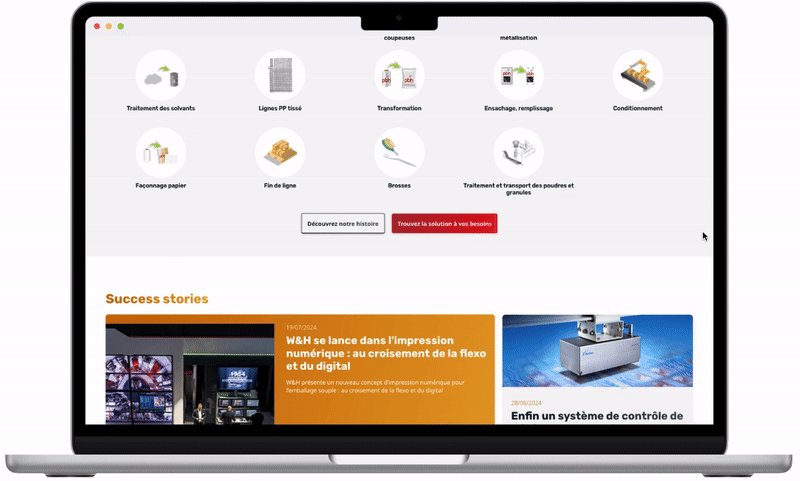
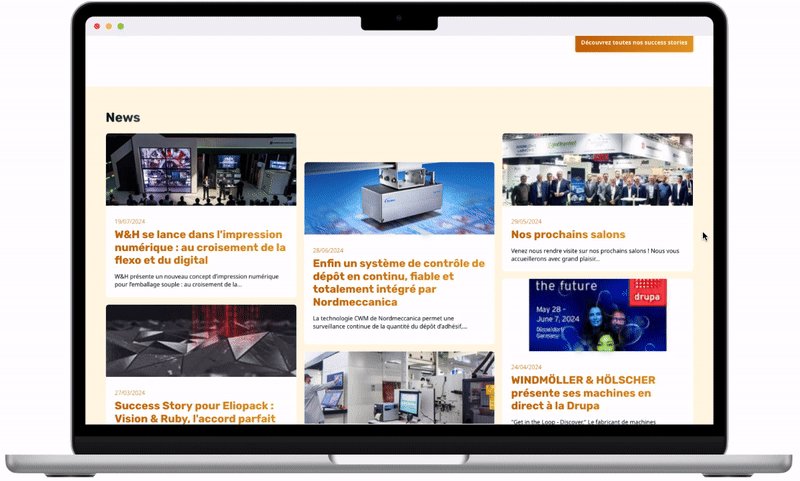
La temporalité étant un élément important dans les articles de PBH, j’ai également remanié la page News pour afficher à la fois les dernières nouvelles et les nouvelles catégories.

Pour favoriser l’engagement et améliorer le SEO, j’ai utilisé la nouvelle architecture de l’information pour créer un réseau de pages sur des sujets connexes à travers le site. Cela permet à PBH de pousser automatiquement du contenu pertinent sur les pages existantes, en encourageant les visiteurs entrant par un silo à passer au suivant.

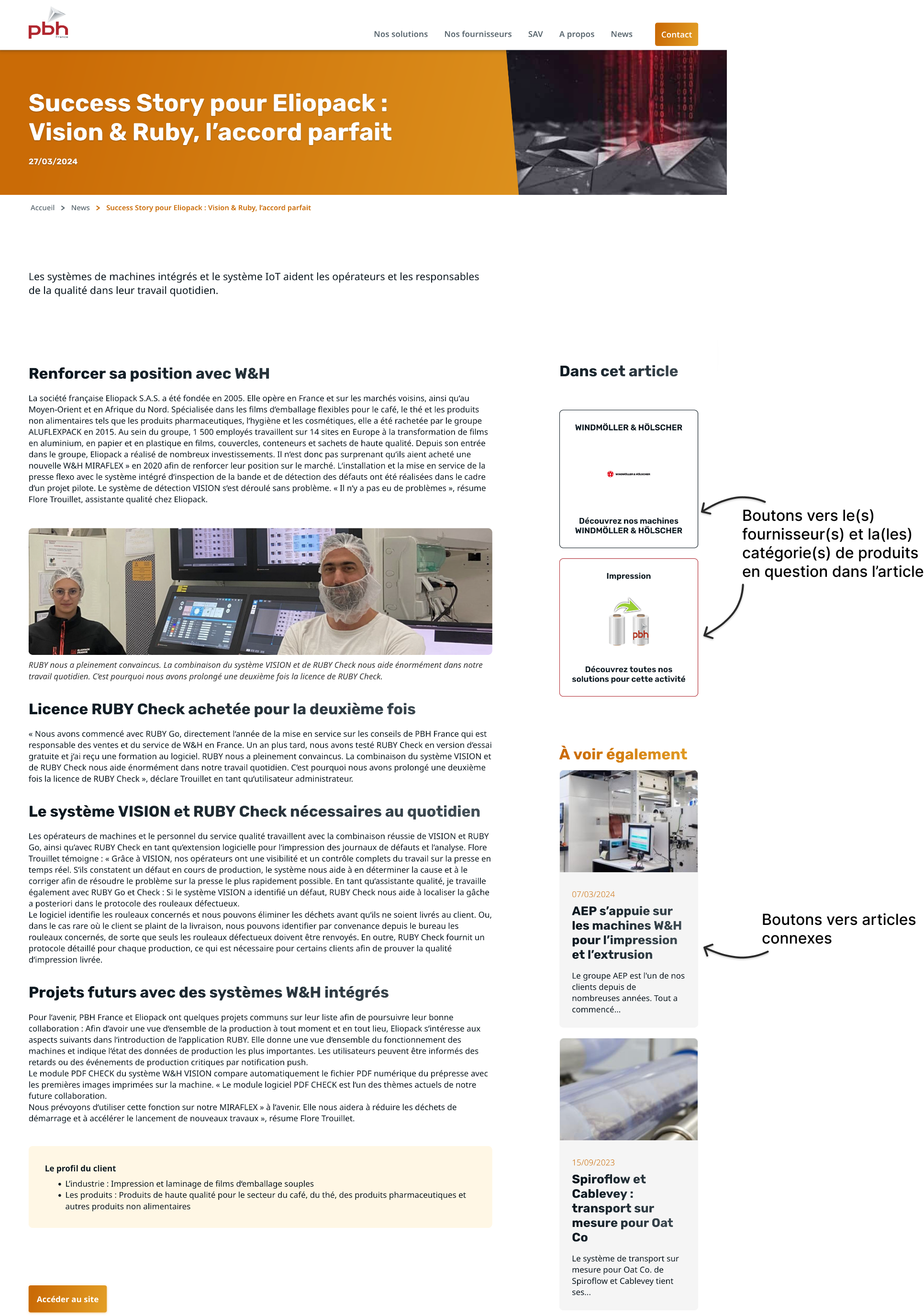
Par exemple, j’ai conçu un nouveau template pour les articles de blog afin de rediriger le trafic des articles (généralement capté sur les réseaux sociaux) vers les activités commerciales - pages produits et fournisseurs.

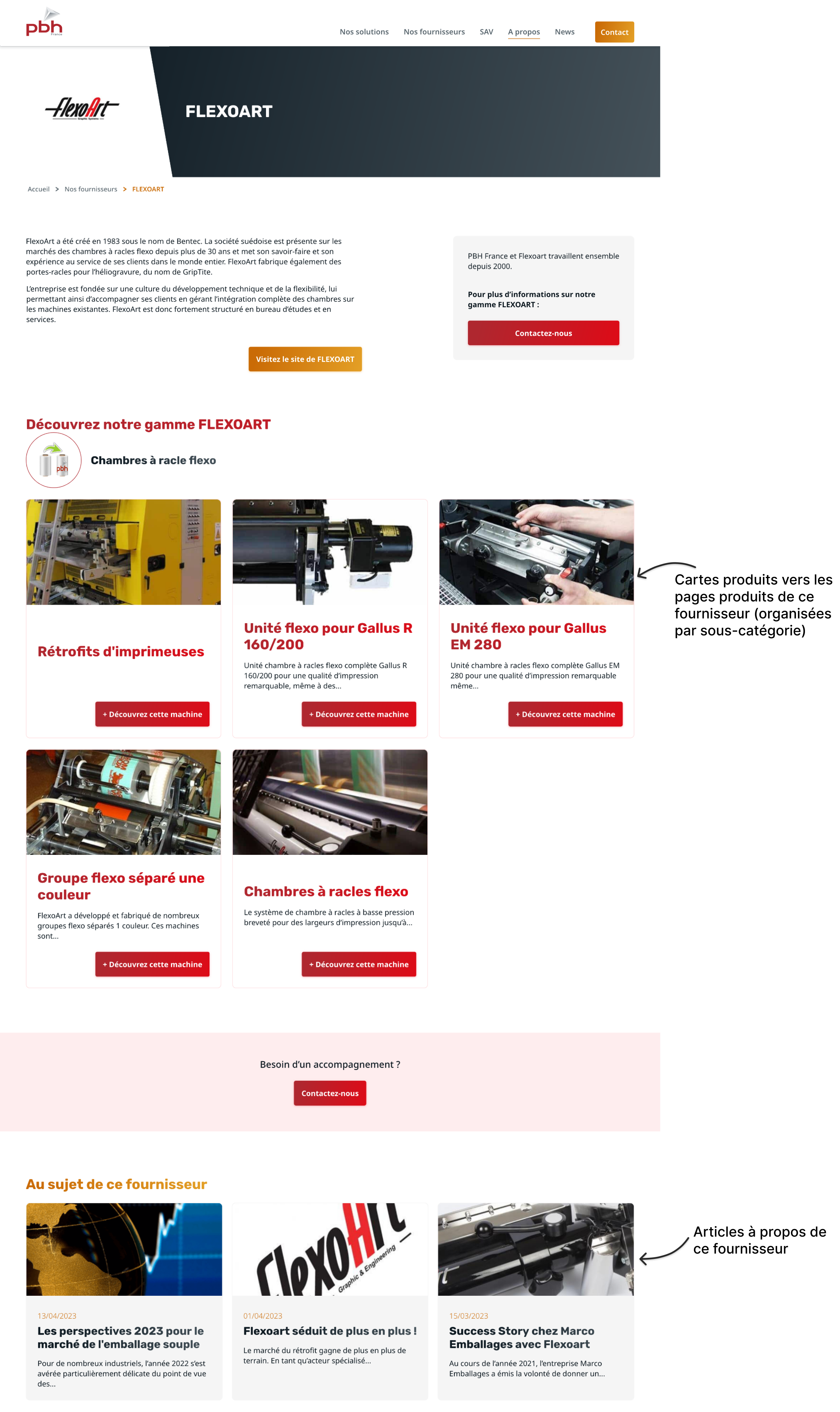
J’ai également utilisé les articles pour enrichir le contenu et l’expérience du site en faisant référence à des articles pertinents sur les pages fournisseurs et produits (à propos de ce fournisseur, à propos de cette activité).

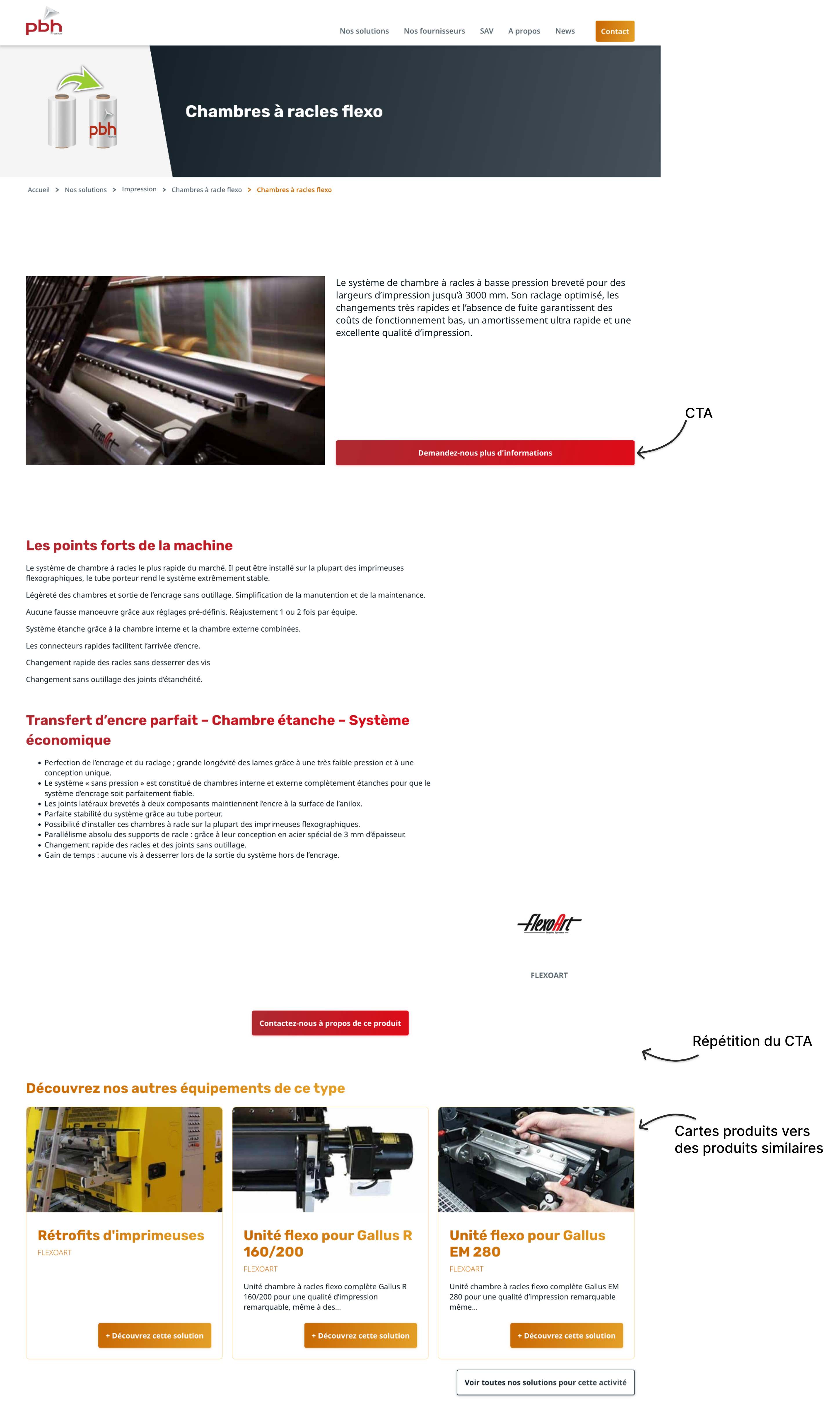
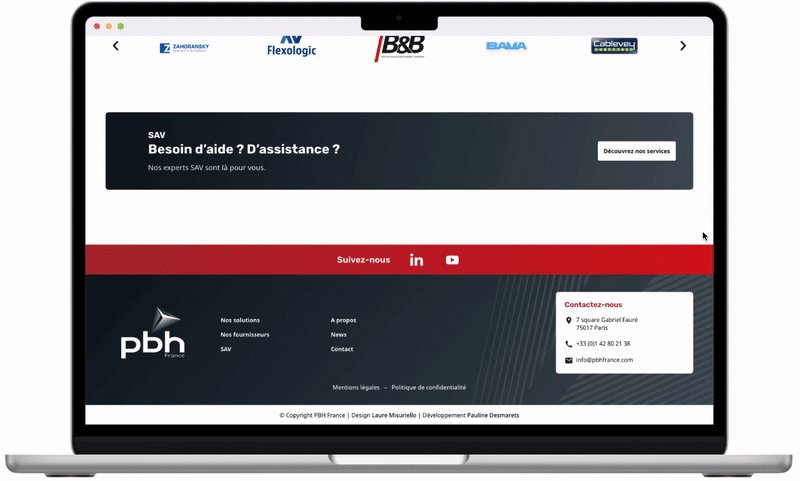
Toutes les pages qui se terminaient en impasse ou redirigeaient les visiteurs hors du site (comme les pages produits) ont été repensées, en y ajoutant :
Tout est conçu pour maintenir l’intérêt de l’utilisateur et le conduire à contacter PBH. L’affichage de ces informations supplémentaires est dynamique, de sorte que le client n’a plus rien à gérer une fois les informations de base renseignées.

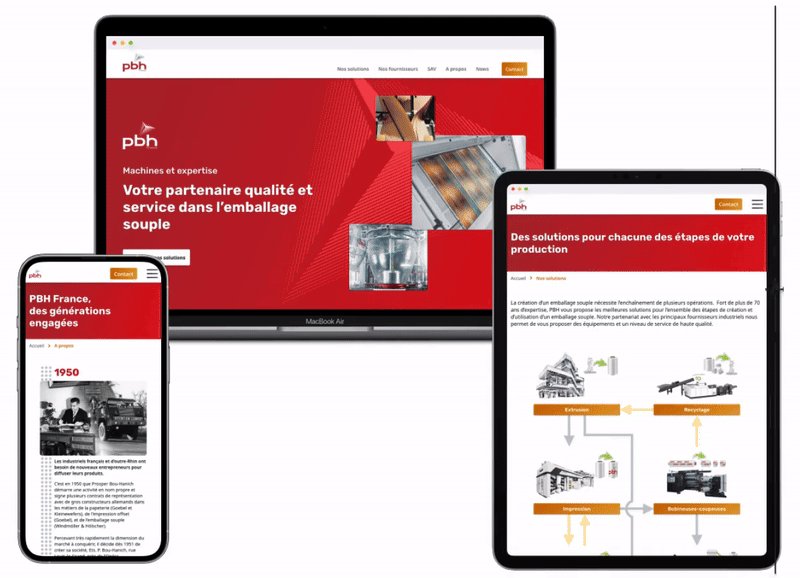
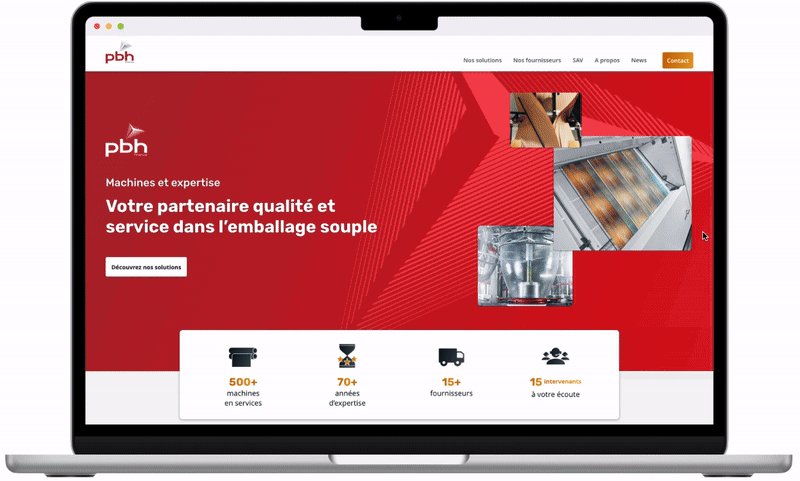
J'ai complété cette refonte de l'architecture avec une toute nouvelle interface utilisateur. J’ai opté pour une palette de couleurs neutres pour un rendu moderne et corporate, contrastée par une déclinaison du rouge signature de PBH ainsi que des touches de doré. Ces deux couleurs attirent l’attention sur les éléments clés et soutiennent l’image de marque et les valeurs de cette fructueuse entreprise familiale en amenant un sentiment de qualité et de chaleur au design.
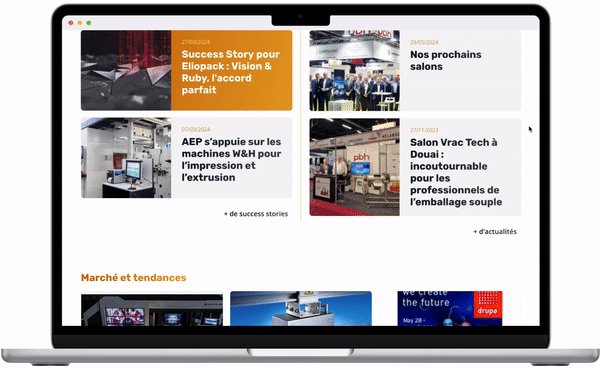
La page d'accueil présente une mise en page simple avec de grandes images et des sections claires, facilitant la navigation. J’ai choisi une approche minimaliste et fonctionnelle pour l’iconographie, afin que les photos des produits et les illustrations des articles demeurent le fil conducteur.
Tous les interfaces et composants sont conçus à la fois pour les écrans d’ordinateur et de smartphone afin de garantir une expérience utilisateur parfaite dans toutes les résolutions et sur tous les supports.

La refonte du site web de PBH France a permis d’améliorer l'engagement des utilisateurs, avec des sessions plus longues, une meilleure expérience utilisateur globale et de meilleures performances du site.
La mise en place de la nouvelle architecture de l’information a rendu la navigation plus fluide. Les utilisateurs sont désormais plus susceptibles de visiter plusieurs pages et de faire des demandes de renseignements. La création d'un maillage stratégique de liens internes et la restructuration des catégories de produits et d’articles ont également eu un impact positif sur le référencement.
Ce projet m'a mise au défi de construire une architecture complexe comprenant des données dynamiques interconnectées, avec de fortes contraintes techniques liées à WordPress. Travailler en collaboration avec la développeuse en charge de ce projet à été enrichissant, notamment lors de nos réflexions pour obtenir des suggestions précises et pertinentes pour le contenu recommandé malgré les options très limitées pour construire une telle base de données. Je suis fière de dire que nous avons réussi à bâtir une structure solide tout en conservant une gestion simple pour le client.